Davant d'aquestes linies hi ha un >pre< i un >code< que significa que el text a continuacio esta
preformatat es a dir que te un format que no es pot canviar i es un codi que vol dir que el tipus de
lletra serà diferent de tipus monospace que significa que totes les lletres són igual d'amples.
Altres tipus de lletra espoden utilitzar quan no és codi per exemple serifque son una família
de lletres adornaments, a diferéncia de la família sans serif que significa sense adornaments.
Només hi ha aquestes grans famílies de lletres: Monospace per codi, i serif i sans serif per a la resta.
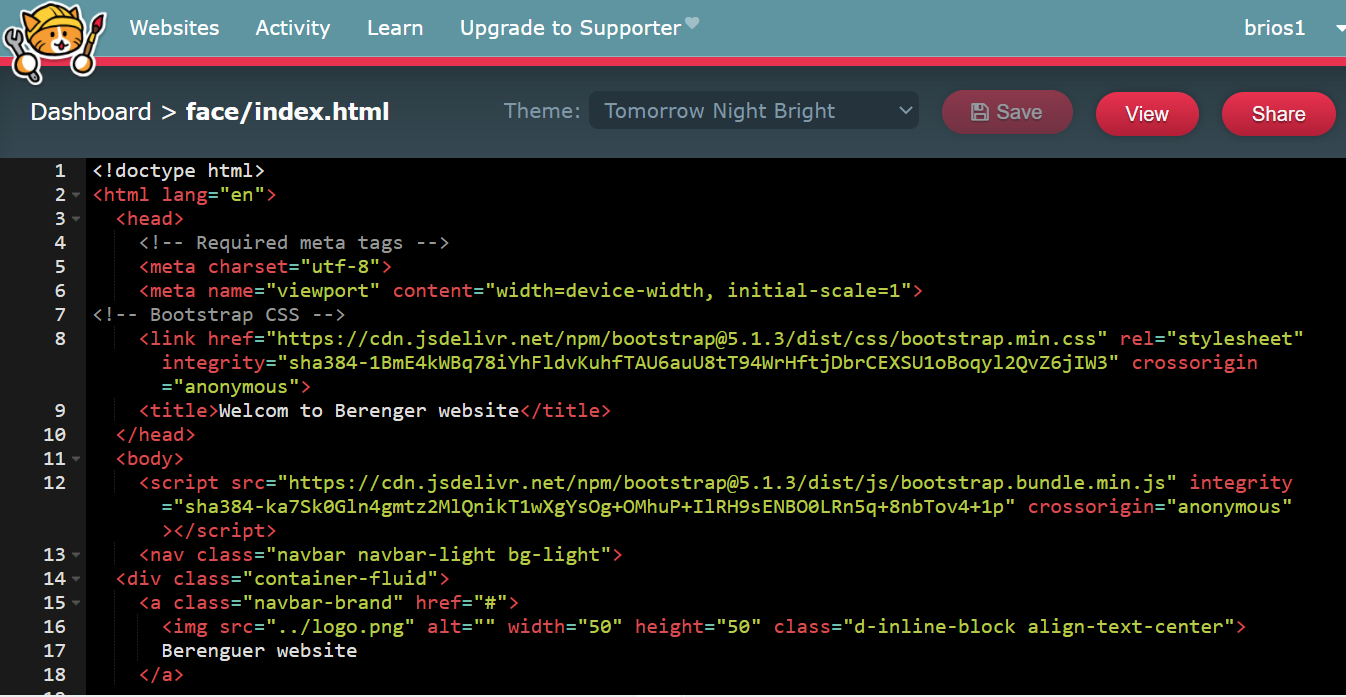
Al principi de tot tenim un >html< i al fianal tenim un >/html< per indicar que és un arxiu html
que significa llenguatge de marques de hipertext -HiperText Markup Language- és hipertext
perqué va més enllà del text, permet: imatges, sons, vídeos, micrófons, teclat, ratolí, etc.
És markup perqué té aquestes marques < >per iniciar i per finalitzar. Al principi de
tot, davant html és pot escriure html lang="en", significa quee el tipus de document
és un html i que està escrcit en anglès.
A la línia 3 trobem l'etiqueta head que significa encapçalament, que és obligatoria al principi i
conté.
La línea 4 un comentari que s'escriu .
La línea 5 i 6 són etiquetes meta,
que tene metaInformació, informació sobre la informació de la web. La línea 5 és metaInformació sobre
el charset que significa, conjunt de caràcters, que en el nostre cas és UTF8 , que significa 8bit
Unicode Transformation Format, que permet representar lletres i numeros, alfabet grec i llatí entre
altres.
La línea 6 és un viewport, que és un codi que permet que es vegi la nostra web correctament
en un móbil, una tablet un ordinador, una televisió gegant, o una pantalla de cinema, perqué indica
width=device-width, és dir que l'ample sigui sempre l'ample del dispositiu.
La línea 7 és un comentari que estem utilitzant bootstrap que és una biblioteca css i javascript
que ens permet fer menús desplegables i botons.
La línea 8 és un css -cascade style sheet- que vol dir ffulles d'estil en cascada, que són instruccions
en llenguatge css, que ens dona els colors del text, el tipus de lltra, el tamany de la lletra,
els marges els espais entre botons, etc.
La línia 9 és un títol o title, que apareix a la part superior de la pestanya del navegador.
La línia 10 és el finla de head.
La línia 11 és l'inici de body, que és obligatori, i comença desprès de head.
La línia 12 és un js, arxiu javasript.
La línia 13, tenim una etiqueta que és diu: nav, significa barra/menú de navegació,
i és reconeguda per bootstrap. Bootstrap és una biblioteca que conté olts codis en
llenguatge CSS, que serveix per fer estils: com el tipus de la lletra,espais entre línies,color, etc.
I bootstrap, també és una biblioteca JS, JavaScript, que permet, quan cliqui un botó,
vol dir: que produeix interactivitat, vol dir que pots interactuar amb el teclat i el ratolí,
per exemple: obtint finestres o obrir menus.
A continuació de nav ligth, vol dir que és de color clar, si cambiem ligth per dark es tornarà de
color fosc. Dins de l'instrucció nav, tenim nav bar vol dir barra de navegació, i bg vol dir back
ground -color de fonds-. El logo s'ha de possar en un apartat que és diu nav-brand.
L'imatge del logo és possa amb >img src<, hi també és pot servir per possar qualsevol altre
imatge i hem d'escriure img, que s'ignifica imatge, i scr, que significa source: vol dir fount,
que és el lloc on està l'imatge, i podem controlar el tamany de l'imatge amb: width=x -amplada en pixels
i heigth=y - alçada en pixels. Perqué no és deformi, i estigui a escala: per exemple, tenim una de
1800 x 1543 i la vull amb una amplada de 800 pixels. He de saber en aqueets escala,
divideixo 1800/800, dona 2,25, i d'alçada a de ser 2,25 més gran. L'altre número -1543- ho dividim
entre 2,25, que dona 685,77777777777777777777777777778, hi arodoneixo a 586, ja que els pixels han
de ser números exactes, i quedarà una imatge de 800 x 586, no deformada.
Altres instruccions: dropdawn, menú desplegable i navitem, apartar o subapartat del menú
i està colocar en una llista pel que té la paraula li.
A cada menú tenim un enllaç que comença amb a href i la direció a la que ha d'anar i
que acaba amb la lletra A dintre dels dos < >
>p< i >/p< significa principi i final de paragraf.
Línia 17, el codi img src, que vol dir imatge i ens permet insertar imatges.
I ens diu el lloc on està l'imatge, su possa un punt o dos punts sseguits: ". o ..",
vol dir que està en una altre carpeta anteriorde la nostra carpeta. També pot possar a src una
adreça d'internet on està allotjada una imatge. Dintre de l'etiqueta img, hi ha una propietat o
paràmetre que és diu width és l'amplada i heigth és l'amplada en pixels, i s'ha d'escriure el
número de pixel en "numero_pixel" i amb un =.
Alt"descripció_imatge" també serveix per a persones cegues, per a que tinguin un possivilitat de saber
que hi ha allà, i també per a persones que veuen, si la imatge està corrupta o el programador
s'ha oblidat de possar-la o s'equivoca al possar el nom o al possar l'adreça.
Alt significa text alternattiu a la imatge.
No és obligatori, però por haber un paràmetre anomenat class, que vol dir classe. Les classes estàn
definides amb el nostre cas amb la bilioteca bootstrap i poden fer que la imatge s'alinii
amb el centre a la dreta o la esqurra, i seria l'instrucció en anglès: alink-align-alinerigth?
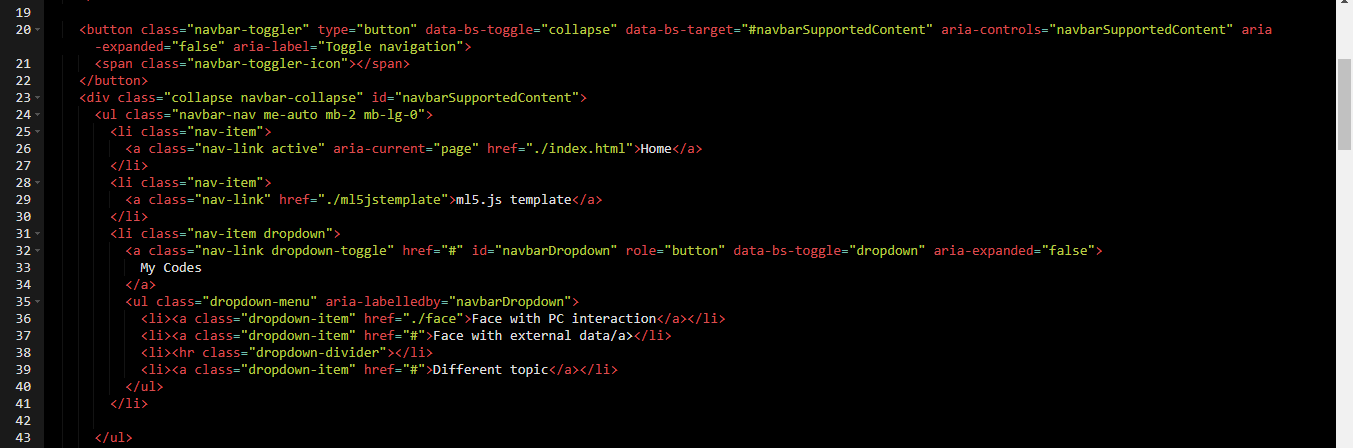
Tenim un codi de la línia 20 a la 22, és un botó dee tipus toggler, que té oa estats, l'estat
comprimit en forma de tres línies horitzontals i quan cliquem sobre ell és delplega el menú, és un navbar,
una barra de navegació de tipus col·lapsable, que vol dir que és pot fer petit depenen de si el cliquem o no.
És un botó i navbar, toggler, collapsable i icon son propietats del botó. Per exemple icon, és l'icona que veu
l'usuari en tres barres horitzontal.
A la línea 23 tenim una etiqueta que possa div, que vol dir divisor, que té moltes utilitats, depenet
de les propietasts que tingui, és un element molt flexible, aquest div fa que aparegui una barra de navegació
col·lapsable que té forma d'icona
A la línia 24 tenim un codi que comença amb ul, que vol dirllista desordenada. Per exemple:

Llista desordenada
- Element 1 d'una llista
- Element 2 d'una llista

llista ordenada
- Element 1 d'una llista
- Element 2 d'una llista
Fins a la línea 43 teenim dos tipus d'elements principals, que són nav item i nav dropdown,
que significa un apartat senzill o un apartat desplegable cap abaix.

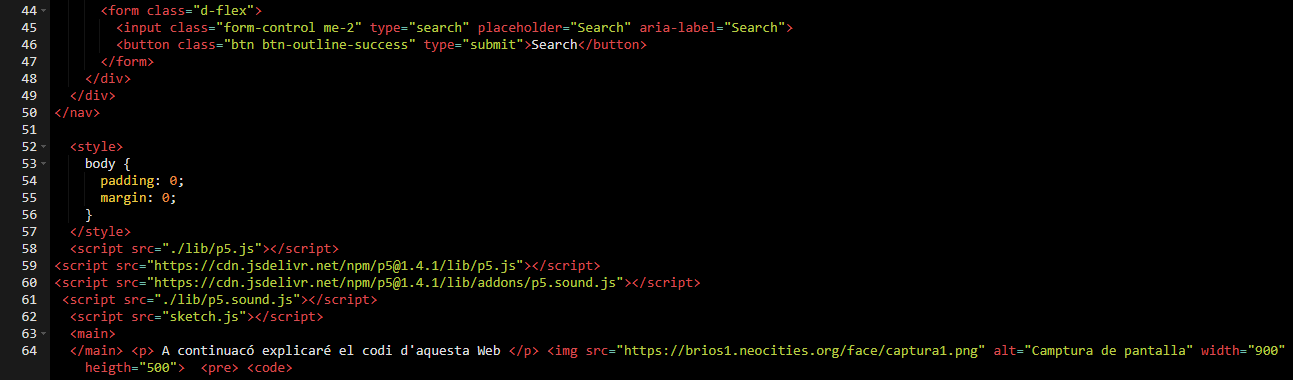
De la línea 44 a la 64 hi ha un formulari amb la etiqueta form i dintre de l'etiqueta form hi ha una propietat,
que sñon les paraules de van a continuació nomñes és una classe, és una classe flexible de bootstrap.
Dintre del formulari tnim una altre etiqueta que és diu input que peremet que l'usuari escrigui.
Dintre de l'etiqueta input tenim una propietat que és el tipus de input o type, el type éssearch, vol dir que és un buscador
intern de la nostra web. El placeholder és una altre propietat de input que ens permet que l'usuari vegi una frase que l'ajudi
a buscar dintre del recuadre de busqueda.
Dintre del formulari i ha un botó o button i aquest botó tú una propiestat o paràmetre que s'anomena submit, que és el tipus de botó
que ens permet enviar indformació, en el nostre cas buscar el que volguem trobar.
A la línea 50 ens indica el final del menú de navegació

Gravarem un vídeo on explicarem els nostres codis. Ho farem a casa. Ara farem un video prova obtingut de YouTube i el manipularem
per posar-lo en neocities o en una altre web. Comprovarem que neocities no accepsta vídeo. Ho solocionarem pujant-ho a una altre web,
a open drive